필요한 플러그인
sass / sass Lint / live sass compiler / live server
전부 다 설치하고 나면 VS CODE 에디터 제일 하단에 Watch Sass 가 뜬다.
클릭하면

이렇게 됨
그럼

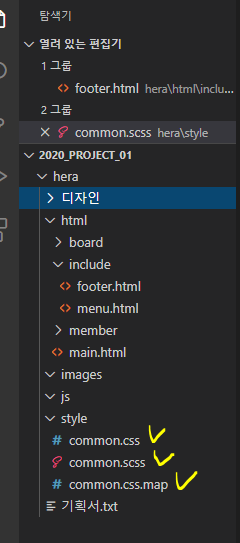
내가 작업했던 common.scss가 css 파일로 컴파일되면서
common.css.map 파일도 생성된다.

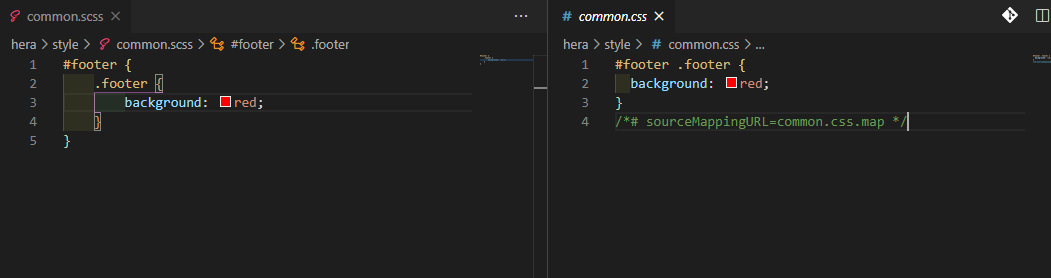
왼쪽이 scss파일이고 오른쪽은 컴파일 되서 이쁘게 정리된 css다
setting.json 들어가서
{
"files.autoGuessEncoding": true,
"files.encoding": "euckr",
"workbench.editorAssociations": [
],
"files.associations": {
},
"liveSassCompile.settings.formats":[
{
"format": "expanded",
"extensionName": ".css",
"savePath": "~/../css"
}
],
"liveSassCompile.settings.excludeList": [
"**/node_modules/**",
".vscode/**"
],
"liveSassCompile.settings.generateMap": false,
"editor.fontSize": 14,
"editor.renderWhitespace": "all",
"editor.wordWrap": "on",
"emmet.triggerExpansionOnTab": true,
"editor.tabCompletion": "on",
"editor.codeActionsOnSave": null
}
입력
'CSS' 카테고리의 다른 글
| Sass 폴더 구조 (0) | 2019.02.26 |
|---|---|
| [CSS]마우스 드래그시 스타일 변경태그 (0) | 2019.01.09 |
| [SCSS] 페이지로드시 콘텐츠가 서서히 나타나도록 하기 (0) | 2019.01.09 |
| [반응형웹] ViewPort 반응형 웹에 대한 이해 (0) | 2018.12.20 |
| 4. CSS의 기반 SASS 기본 정의 (Mixin) (0) | 2017.12.22 |

