

WOW.js는 JavaScript를 사용하여
자주 쓰일만한 에니메이션 기능들을 만들어 모아 놓은 플러그인이다.
상업적으로 사용하지 않으면 무료이므로 한번 써보기나 해보자.
설치방법
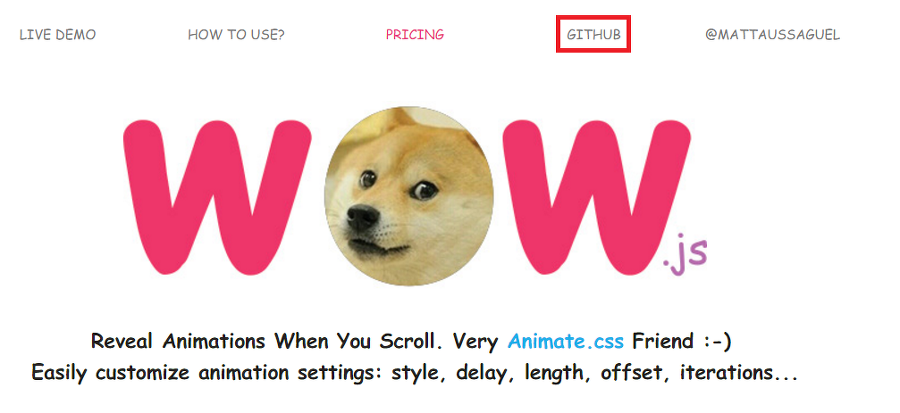
1. http://mynameismatthieu.com/WOW/에 접속 한 후
메뉴바 상단의 GITHUB을 클릭한다.

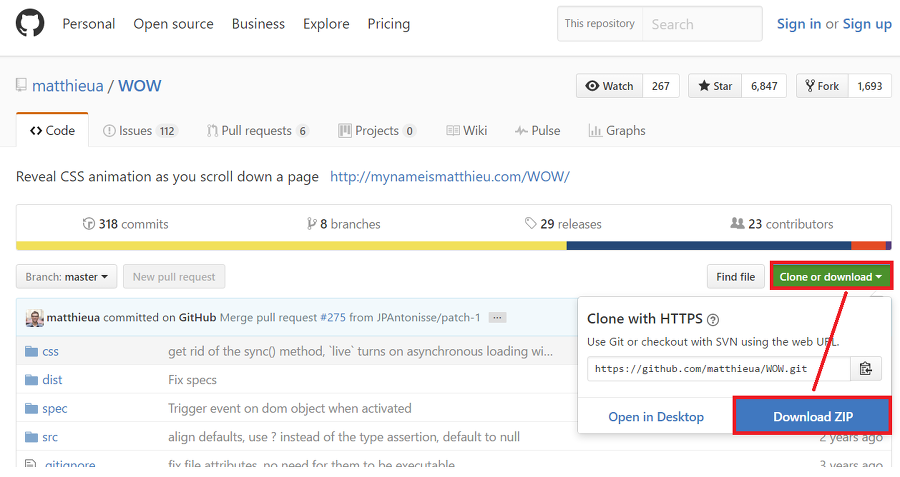
2. Clone or download를 클릭하고 DownLoad Zip도 클릭하고
다운을 받자.

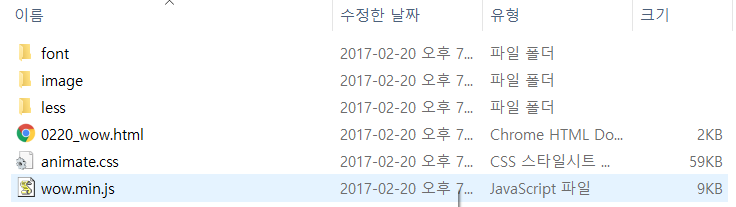
3. 다운이 완료되면 WOW-master.zip파일이 있을 것이다.
압축을 풀고, 폴더 내에서 animate.css와 wow.min.js를 복사하여 자신이 사용할 적절한 폴더로 옮기기

4. 자신이 작업할 html의 head에 아래 태그들을 추가하여
각파일이 연결되게 하자.
<link rel="stylesheet" href="animate.css">
<script type="text/javascript" src="wow.min.js"></script>
<script> new WOW().init(); </script>

5. 사용하기 위해서는 클래스에 wow와
원하는 에니메이션효과를 아래처럼 '같이' 넣으면 된다.
<div class="wow bounceInUp"> Content to Reveal Here </div>
6. 에니메이션 효과들은 다음 링크로 접속하여 찾을 수 있다.
직접 눈으로 효과를 보고, 그 이름을 그대로 클래스에 추가하면 된다.
https://daneden.github.io/animate.css/
ex) <div class="box01 wow shake"></div>
<div class="box02 wow tada"></div>
<div class="box03 wow bounceInUp"></div>
6. 끝
출처 : http://simssons.tistory.com/15
data-wow-duration : 애니메이션 지속 시간 변경
data-wow-delay : 애니메이션 시작 전 지연
data-wow-offset : 브라우저 시작 지점과 관련된 애니메이션 시작 거리
data-wow-iteration : 애니메이션 재생 횟수 되풀이하다
예제
<section class = "wow slideInLeft"data-wow-duration = "2s"data-wow-delay = "5s"> </ section> <section class = "wow slideInRight"data-wow-offset = "10"data-wow-iteration = "10"> </ section>
'Javascript > 플러그인 모음.zip' 카테고리의 다른 글
| 스크롤 내리면 해더영역은 고정이지만 변하는 플러그인 midnight.js (0) | 2020.09.11 |
|---|---|
| 스크롤 내리면 입체감 있게 요소들이 움직이는 플러그인 roll.js (0) | 2020.09.11 |
| 스크롤 내리면 요소에 애니메이션 되는 플러그인 choreographer.js (0) | 2020.09.11 |
| 스크롤 내리면 퍼포먼스 구현되는 플러그인 scrolltrigger.js (0) | 2020.09.11 |
| WEB SITE Reference용 // 포폴 만들 때 아이디어 얻기 좋다 (0) | 2020.09.11 |



