1. sass, scss
sass는 CSS pre-processor로서 복잡한 작업을 쉽게 할 수 있게 해주고, 코드의 재활용성을 높여줄 뿐만 아니라 코드의 가독성을 높여주어 유지보수를 쉽게 해줍니다.
pro-processor : 미리 CSS를 프로그래밍해서 만들어 놓는다. 컴파일을 해줘야한다.
Sass: Sass Basics
Before you can use Sass, you need to set it up on your project. If you want to just browse here, go ahead, but we recommend you go install Sass first. Go here if you want to learn how to get everything setup. Preprocessing CSS on its own can be fun, but st
sass-lang.com
❤ node-sass설치
>> npm install node-sass
Sass를 css로 변환해주는 라이브러리 입니다.
❤ className을 조건부로 사용하고 싶을 때 편한 라이브러리
>> npm install classnames
* 터미널 종료하고 설치해야 모듈이 적용됩니다.
classNames('class1', 'class2'); // => "class1 class2"
classNames('class1', { class2: true }); // => "class1 class2"
classNames('class1', { class2: false }); // => "class1"
classNames({'class1 : false, class2 : false }); // => 둘 다 false이니 class = ''
이렇게 아무것도 안먹힌다. 이런 식으로 조건부로 제어가 가능하다!
2. 컴포넌트명.module.css
.box {
background: black;
color: white;
} << ------ 이 모듈 자체를 저장 할 때에는 Box.module.css 로 저장한다.

- 리액트 컴포넌트 파일에서 해당 CSS파일을 불러 올 때, CSS 파일을 선언한 클래스 이름들이 모두 고유해집니다.
고유 CSS 클래스 이름이 만들어지는 과정에서는 파일경로, 파일이름, 클래스이름, 해쉬값 등이 사용 될 수 있습니다.
<장점>
- 레거시 프로젝트에 리액트를 도입할 때
- CSS 클래스를 중복되지 않게 작성하기 위해 CSS 클래스 네이밍 규칙을 따로 작성하기 귀찮을 때
( 고유의 값이 알아서 자동으로 생성됩니다. )
리액트 아이콘
react-icons.github.io/react-icons/#/
React Icons
React Icons Include popular icons in your React projects easily with react-icons, which utilizes ES6 imports that allows you to include only the icons that your project is using. Installation npm install react-icons --save Usage import { FaBeer } from 'rea
react-icons.github.io
>> npm install react-icons
이렇게 터미널창에다가 설치해야 사용이 가능하다.

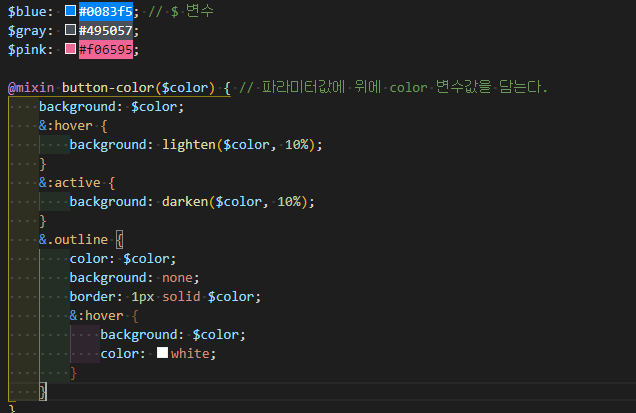
이렇게 컬러값을 변수로 지정할 수 있다.
그리고 @mixin 함수를 사용하여 변수로 간단하게 문법을 작성 할 수 있다.
'NODE > React' 카테고리의 다른 글
| React_Day 03 :: useEffect와 Hook 함수 (0) | 2020.09.21 |
|---|---|
| React_Day 02 :: useRef 와 Spread에 대해서 (0) | 2020.09.21 |
| React_Day 01 :: 작업환경 준비하기 (0) | 2020.09.21 |


